去年的时候介绍过一个 WordPress 表格插件 TablePress《WordPress 表格插件 TablePress 的安装和使用教程》,还是非常好用的一个 WordPress 表格插件。TablePress 插件可以非常方便的在 WordPress 文章或者页面中插入表格,但是默认的表格是不能自适应的,也就是说在移动端的用户体验会比较差,可能表格都看不全。那么想要实现 TablePress 响应式表格,其实官方也提供了一个额外的插件,叫做 Responsive Tables,安装这个额外插件之后,就可以非常方便的实现 WordPress TablePress 表格插件的自适应表格、响应式表格设计。
WordPress 表格插入其实这个功能一直没有做的很好,默认的编辑器是没有表格插入功能的,只能是通过自己复制一些 HTML 代码来实现。新版的古腾堡编辑器不知道怎么样,因为太过先进,我其实一直没有升级到最新的编辑器,目前一直都是使用的经典编辑器,不知道大家升级到最新编辑器没有。
最近介绍了不少非常好用的 WordPress 插件,大家可以购买一台搬瓦工 VPS 开始尝试建站了,基本上都可以做出非常美观实用功能强大的网站来。

一、WordPress TablePress 响应式表格插件
TablePress Responsive Tables 是一个 TablePress 的附加插件,目前标注是高级插件,也就是建议大家进行捐助之后再下载。当然,目前并没有强制要付费捐助,还是可以免费下载的,这点上面插件作者还是非常良心的。
也可以点击下载地址直接进行下载(点击下载),不过还是建议大家前往上面的页面看看介绍,然后如果可以的话也可以赞助一下插件作者(赞助方式),反正我觉得这个插件是做的非常好的,之前也进行过赞助。
下载之后,在 WordPress 后台插件安装的地方上传就可以安装。目前只能通过这个方式安装,在 WordPress 后台直接搜索这个插件是搜不到的。安装之后后期如果有更新是可以直接后台更新的。
二、TablePress Responsive Tables 响应式说明
目前这个 Responsive Tables 扩展插件提供了多种响应式模式,说明如下(直接翻译的,如果需要查看原文可以点击查看):
- 翻转(flip):在这种模式下,扩展将改变表格的布局,通过将它翻转到一边(行显示为列,反之亦然)并使其水平滚动。这种模式对于纯数据/文本表是一个很好的解决方案,但在带有图像的表中通常不能很好地工作。
- 滚动(scroll):此模式只会使表格太宽而无法完全水平滚动显示。这样,用户仍然可以访问所有表数据。对于带有图像的表格,如果它们不自动调整大小,这通常是一种很好的方法。
- 折叠(collapse):折叠方法可以为表格添加隐藏/展开效果。它将隐藏那些原本会被截断的列中的数据,而是将该数据添加到插入每个条目下方的可折叠行中。可以使用“+”和“-”按钮显示和隐藏该行。此模式在显示某些“主要”列的附加信息的表中特别有用,例如在目录表中。
- 堆栈(stack):堆栈模式将显示一行的单元格在彼此的顶部,而不是彼此相邻。这使得表格更窄,因为它看起来只有一列。但是,由于表格标题行中的列标题单元格将不可见,因此这种方法最适合文本数据,因为它可以轻松识别信息的内容,例如在目录表中。
目前我个人认为比较好的解决方案是第二种,也就是 scroll,对于表格宽度不是很宽的表格,在移动端自然没有问题。对于表格宽度比较宽的表格,这个响应式模式可以在移动端实现表格的左右移动,从而实现响应式效果。本站目前使用的就是 scroll 模式,大家可以根据自己的需求进行选择。
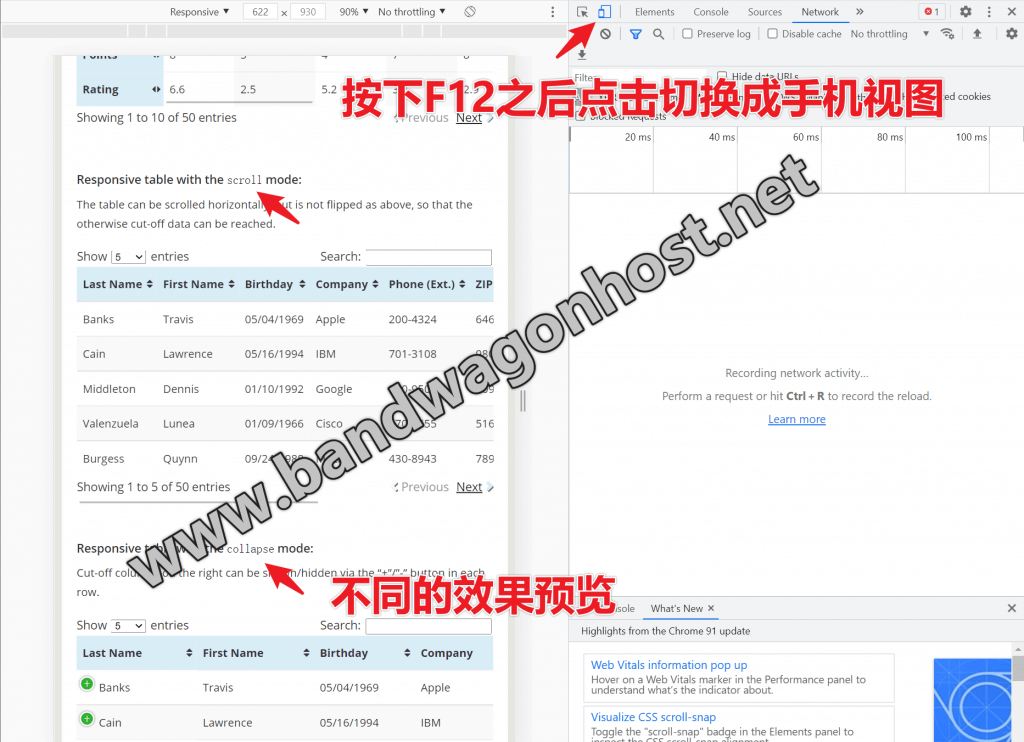
如果想要查看示例,可以前往上面的插件介绍页面查看效果。使用 Chrome 的 F12 功能,然后切换成手机视图就可以看到效果。当然也可以直接手机上打开就可以看到效果了。

三、TablePress Responsive Tables 使用示例
那么每种模式到底具体该怎么使用?
参考《WordPress 表格插件 TablePress 的安装和使用教程》这篇文章我们可以实现不同的 TablePress 表格的插入。在此基础上,修改表格代码如下即可。
默认的表格插入代码:
[table “123” not found /]
修改为:
[table “123” not found /]
将其中的 mode 修改为对应的模式的英文即可,比如:
[table “123” not found /]
一般来说我们到此就可以结束了。如果是想使用 flip 或者是 stack 模式,还可以进行额外设置:
[table “123” not found /]
此处的 responsive_breakpoint 参数(可能值为 phone, tablet, desktop, 以及 all)设置了 flip 或者 stack 模式的最大的屏幕大小:
phone:flip或者stack模式仅用于手机(屏幕宽度小于 768 像素的设备)tablet:flip或者stack模式用于手机和平板(屏幕宽度小于 980 像素的设备)desktop:flip或者stack模式用于手机、平板电脑和中型桌面显示器(屏幕宽度小于 1200 像素的设备)all:flip或者stack模式用于所有屏幕,无论屏幕大小如何
以上就是 WordPress TablePress Responsive Tables 这个插件的所有使用方法。
四、搬瓦工推荐方案和新手入门教程
1、搬瓦工推荐方案
搬瓦工实时库存:https://stock.bwg.net
| 方案 | 内存 | CPU | 硬盘 | 流量/月 | 带宽 | 推荐机房 | 价格 | 购买 |
|---|---|---|---|---|---|---|---|---|
| KVM (最便宜) | 1GB | 2核 | 20GB | 1TB | 1Gbps | DC2 AO DC8 ZNET | $49.99/年 | 购买 |
| KVM | 2GB | 3核 | 40GB | 2TB | 1Gbps | $52.99/半年 $99.99/年 | 购买 | |
| CN2 GIA-E (最推荐) | 1GB | 2核 | 20GB | 1TB | 2.5Gbps | 美国 DC6 CN2 GIA-E 美国 DC9 CN2 GIA 日本软银 JPOS_1 荷兰 EUNL_9 美国圣何塞 CN2 GIA 加拿大 CN2 GIA | $49.99/季度 $169.99/年 | 购买 |
| CN2 GIA-E | 2GB | 3核 | 40GB | 2TB | 2.5Gbps | $89.99/季度 $299.99/年 | 购买 | |
| HK (高端首选) | 2GB | 2核 | 40GB | 0.5TB | 1Gbps | 中国香港 CN2 GIA 日本东京 CN2 GIA 日本大阪 CN2 GIA 新加坡 CN2 GIA | $89.99/月 $899.99/年 | 购买 |
| HK | 4GB | 4核 | 80GB | 1TB | 1Gbps | $155.99/月 $1559.99/年 | 购买 | |
| OSAKA | 2GB | 2核 | 40GB | 0.5TB | 1.5Gbps | 日本大阪 CN2 GIA | $49.99/月 $499.99/年 | 购买 |
| OSAKA | 4GB | 4核 | 80GB | 1TB | 1.5Gbps | $86.99/月 $869.99/年 | 购买 | |
| 搬瓦工优惠码:暂无 | 搬瓦工购买教程:《2026 年最新搬瓦工购买教程和支付宝支付教程》 | |||||||
选择建议:
- 入门:洛杉矶 CN2 套餐,目前最便宜,可选 CN2 GT 机房,入门之选。
- 推荐:洛杉矶 CN2 GIA-E 套餐,价格适中,速度超快,可选机房多,性价比最高。
- 高端:香港 CN2 GIA 套餐,价格较高,但是无可挑剔。
2、搬瓦工新手教程
- 搬瓦工新手入门:《搬瓦工新手入门完全指南:方案推荐、机房选择、优惠码和购买教程》(推荐阅读)
- 搬瓦工购买教程:《2021 年最新搬瓦工购买教程和支付宝支付教程》
- 搬瓦工优惠码:BWHCGLUKKB
- 搬瓦工补货通知:《欢迎订阅搬瓦工补货通知(补货提醒)/ 加入搬瓦工交流群》
- 搬瓦工方案推荐:《搬瓦工高性价比 VPS 推荐:目前哪款方案最值得买?》
- 搬瓦工有货方案:《搬瓦工目前可购买便宜方案整理》
- 搬瓦工演示站点:《搬瓦工演示站点汇总(SpeedTest 速度测试 + LookingGlass 路由测试)》
- 搬瓦工测试 IP:《搬瓦工所有数据中心测试 IP》
- 搬瓦工测评汇总:《搬瓦工所有机房数据中心速度、性能、延迟等测评信息汇总》
- 搬瓦工 KiwiVM:《搬瓦工 BandwagonHost KiwiVM 面板后台功能整理和使用教程》
未经允许不得转载:Bandwagonhost中文网 » WordPress 表格插件 TablePress 实现移动端自适应/响应式表格的方法 (Responsive Tables)
 Bandwagonhost中文网
Bandwagonhost中文网

