WordPress 文章目录就是在 WordPress 文章或者页面中插入一个目录,一般都是自动生成文章目录并插入。这样会增加文章的易读性,可以帮助访客先理清文章内容,也可以快速定位到具体感兴趣的章节。WordPress 文章目录实现方法主要包括两种,一种是通过 WordPress 文章目录插件来实现,比如 LuckyWP Table of Contents 以及 Easy Table of Contents 这两个插件。还有一种方法是纯代码方法实现,直接在 WordPress 主题的主题文件里添加对应的代码即可。一般来说推荐使用 WordPress 插件方法实现,因为后期更换主题或者升级主题都不需要做改动。一般我们不建议直接修改主题文件,不利于后期维护。
一、WordPress 插件 LuckyWP Table of Contents
这个是目前搬瓦工中文网最推荐的插件,因为设置简单,样式好看。
插件主页:
LuckyWP 官网介绍:https://theluckywp.com/product/table-of-contents/
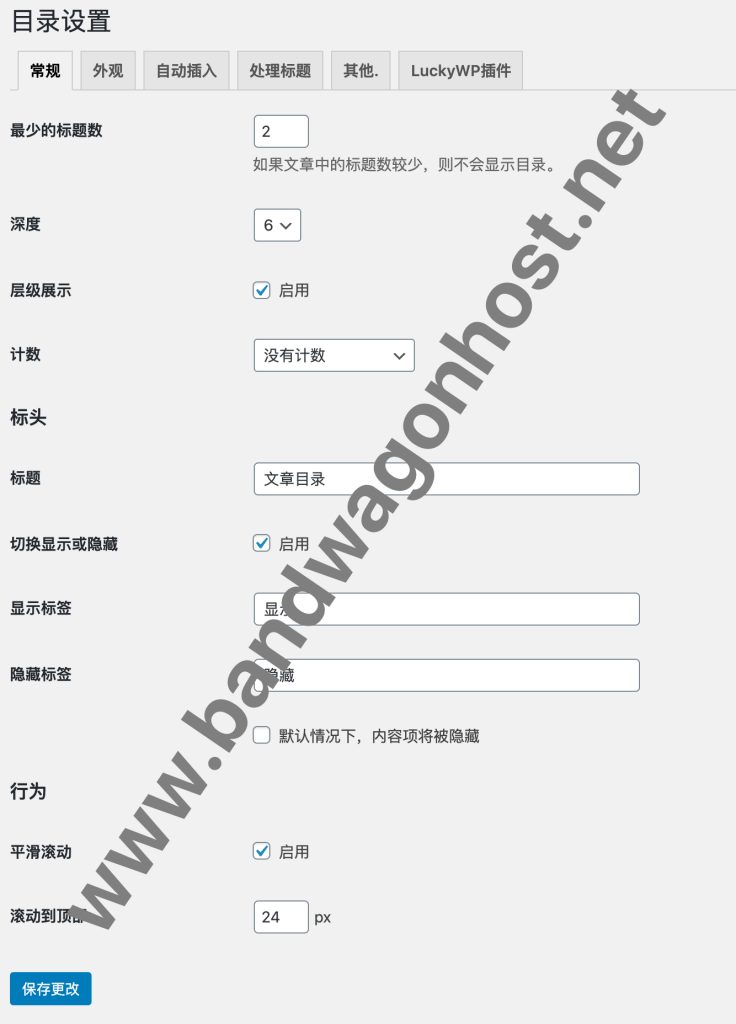
安装过程就不用多说了,都是基本操作。安装之后在 设置 -> 目录里面可以设置,因为自带中文设置界面,所以比较简单,我们只需要简单的设置即可使用。

具体可以参考《LuckyWP Table of Contents:WordPress 插件实现自动插入文章目录》。
二、WordPress 插件 Easy Table of Contents
这个是另外一个插件,功能和上面的差不多,就是样式比较传统。我们可以在 WordPress 后台直接搜索进行安装,也可以下载后进行安装。插件主页:
安装之后同样进行简单设置即可使用。
具体可以参考《WordPress 文章目录插件 Easy Table of Contents 的安装和设置》。
以上这两个插件都支持添加侧边栏小工具,我们直接在 WordPress 网站后台的外观 -> 小工具里面设置添加即可。
三、WordPress 文章目录纯代码方法
下面是纯代码方式实现,仅供参考,代码是能用的,但是并不推荐,原因在上面已经说了。
代码:
把下面的代码放到主题文件 functions.php 文件里即可:
//文章目录 function article_index($content) { $matches = array(); $ul_li = ''; $r = '/<h([2-6]).*?\>(.*?)<\/h[2-6]>/is'; if(is_single() && preg_match_all($r, $content, $matches)) { foreach($matches[1] as $key => $value) { $title = trim(strip_tags($matches[2][$key])); $content = str_replace($matches[0][$key], '<h' . $value . ' id="title-' . $key . '">'.$title.'</h2>', $content); $ul_li .= '<li><a href="#title-'.$key.'" title="'.$title.'">'.$title."</a></li>\n"; } $content = "\n<div id=\"article-index\"> <strong>文章目录</strong> <ul id=\"index-ul\">\n" . $ul_li . "</ul> </div>\n" . $content; } return $content; } add_filter( 'the_content', 'article_index' );
样式:
#article-index { -moz-border-radius: 6px 6px 6px 6px; border: 1px solid #DEDFE1; float: right; margin: 0 0 15px 15px; padding: 0 6px; max-width: 200px; line-height: 23px; } #article-index strong { border-bottom: 1px dashed #DDDDDD; display: block; line-height: 30px; padding: 0 4px; } #index-ul { margin: 0; padding-bottom: 10px; padding-left: 0px; } #index-ul li { background: none repeat scroll 0 0 transparent; list-style-type: disc; padding: 0; margin-left: 20px; }
具体可以参考《WordPress 使用纯代码方法自动生成并添加文章目录》。
四、搬瓦工新手教程和便宜方案
搬瓦工新手教程,简单整理如下:
- 搬瓦工新手入门:《搬瓦工新手入门完全指南:方案推荐、机房选择、优惠码和购买教程》
- 搬瓦工购买教程:《2020 年最新搬瓦工购买教程和支付宝支付教程》
- 搬瓦工优惠码:BWHCGLUKKB
- 搬瓦工补货通知:《欢迎订阅搬瓦工补货通知(补货提醒)/ 加入搬瓦工交流群》
- 搬瓦工方案推荐:《搬瓦工高性价比 VPS 推荐:目前哪款方案最值得买?》
- 搬瓦工有货方案:《搬瓦工目前可购买便宜方案整理》
- 搬瓦工演示站点:《搬瓦工演示站点汇总(SpeedTest 速度测试 + LookingGlass 路由测试)》
- 搬瓦工测试 IP:《搬瓦工所有数据中心测试 IP》
- 搬瓦工测评汇总:《搬瓦工所有机房数据中心速度、性能、延迟等测评信息汇总》
- 搬瓦工 KiwiVM:《搬瓦工 BandwagonHost KiwiVM 面板后台功能整理和使用教程》
搬瓦工推荐方案:
| 方案 | 内存 | CPU | 硬盘 | 流量/月 | 带宽 | 推荐机房 | 价格 | 购买 |
|---|---|---|---|---|---|---|---|---|
| KVM (最便宜) | 1GB | 2核 | 20GB | 1TB | 1Gbps | DC2 AO DC8 ZNET | $49.99/年 | 购买 |
| KVM | 2GB | 3核 | 40GB | 2TB | 1Gbps | $52.99/半年 $99.99/年 | 购买 | |
| CN2 GIA-E (最推荐) | 1GB | 2核 | 20GB | 1TB | 2.5Gbps | 美国 DC6 CN2 GIA-E 美国 DC9 CN2 GIA 日本软银 JPOS_1 荷兰 EUNL_9 美国圣何塞 CN2 GIA 加拿大 CN2 GIA | $49.99/季度 $169.99/年 | 购买 |
| CN2 GIA-E | 2GB | 3核 | 40GB | 2TB | 2.5Gbps | $89.99/季度 $299.99/年 | 购买 | |
| HK (高端首选) | 2GB | 2核 | 40GB | 0.5TB | 1Gbps | 中国香港 CN2 GIA 日本东京 CN2 GIA 日本大阪 CN2 GIA 新加坡 CN2 GIA | $89.99/月 $899.99/年 | 购买 |
| HK | 4GB | 4核 | 80GB | 1TB | 1Gbps | $155.99/月 $1559.99/年 | 购买 | |
| OSAKA | 2GB | 2核 | 40GB | 0.5TB | 1.5Gbps | 日本大阪 CN2 GIA | $49.99/月 $499.99/年 | 购买 |
| OSAKA | 4GB | 4核 | 80GB | 1TB | 1.5Gbps | $86.99/月 $869.99/年 | 购买 | |
| 搬瓦工优惠码:暂无 | 搬瓦工购买教程:《2025 年最新搬瓦工购买教程和支付宝支付教程》 | |||||||
未经允许不得转载:Bandwagonhost中文网 » WordPress 插件 & 纯代码方法实现 WordPress 文章目录自动生成和添加
 Bandwagonhost中文网
Bandwagonhost中文网

